- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
To use a custom font file, you need to have a URL to the font file
For example:
Go to the project -> Design -> Colors, Fonts
In the Fonts section – change the font type to WOFF
In the Font, Name field enter the font URL
You can leave the title font name empty or paste a different URL for the title font.
How to get a URL for the font file
Open your website with a browser (Chrome)
Click F12 and go to the Fonts tab.
Reload the website
You will see a list of font URLs used in the website.
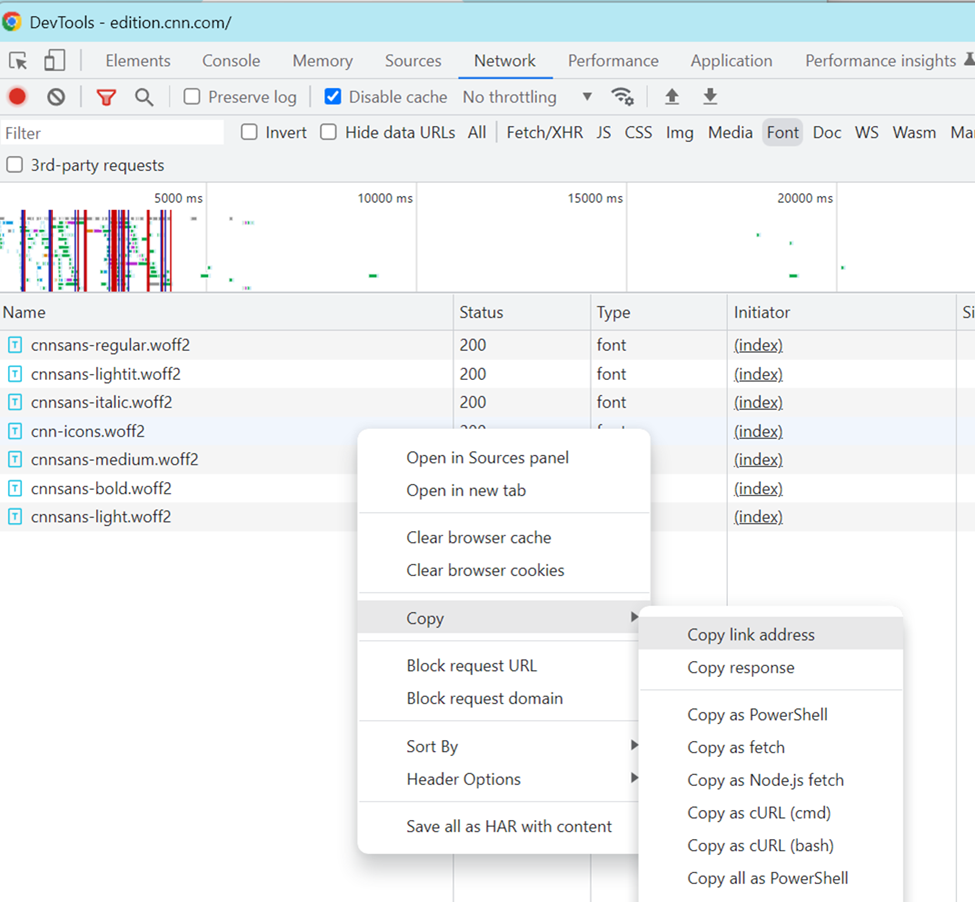
Right-click on the font name and select Copy -> Copy link address.
Paste this URL in a text editor.

Was this article helpful?

