- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
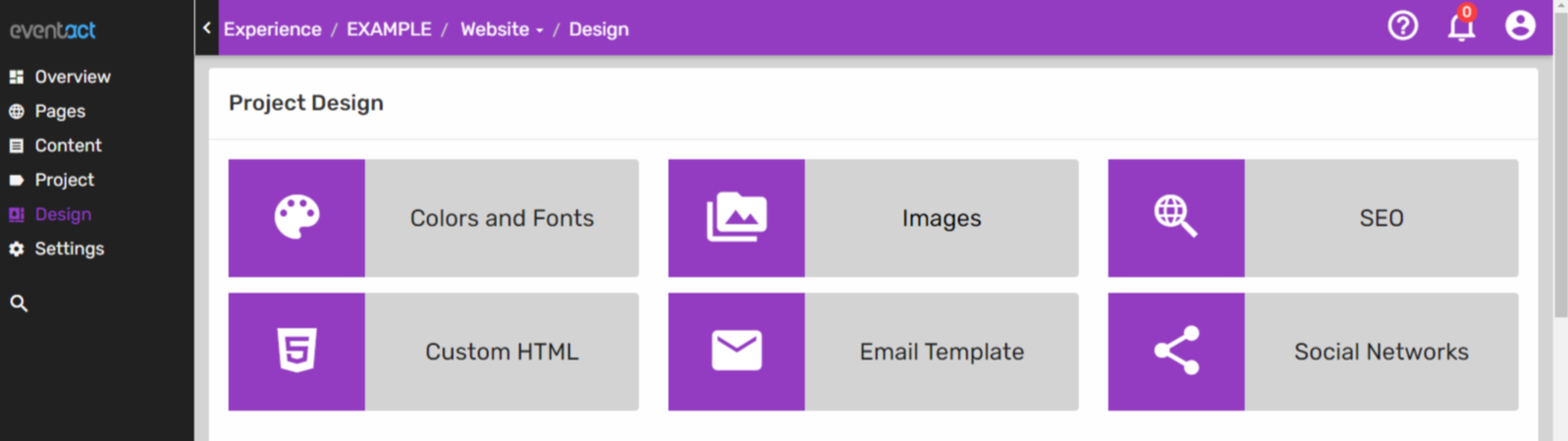
To get to Website design click Design from the left-hand sidebar menu. Then click on Colors and fonts.

Colors and Fonts

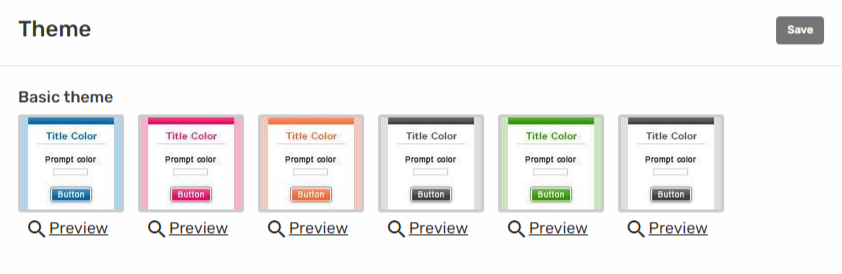
basic theme options that correlate to the borders, dividers, and tabs on your website.

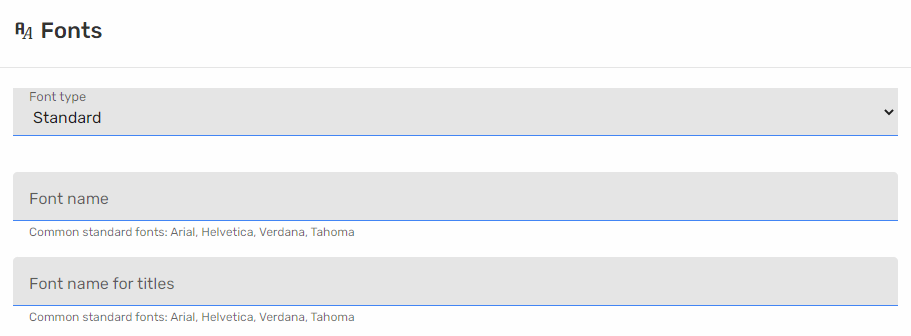
Enter Font type in the drop-down menu.
Enter Font name.
Optionally add Font name for titles (font-weight) example- 700 for the bold version of the font.

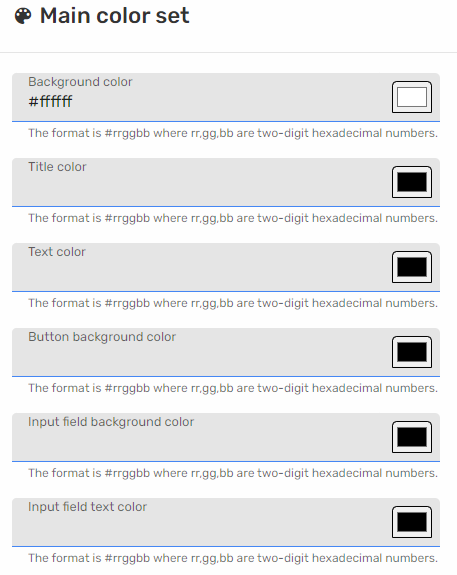
Main color set-
Used in:
Website - The default colors for even sections.
Forms - Main form area containing the fields to fill.
Application - Main background and main text colors.

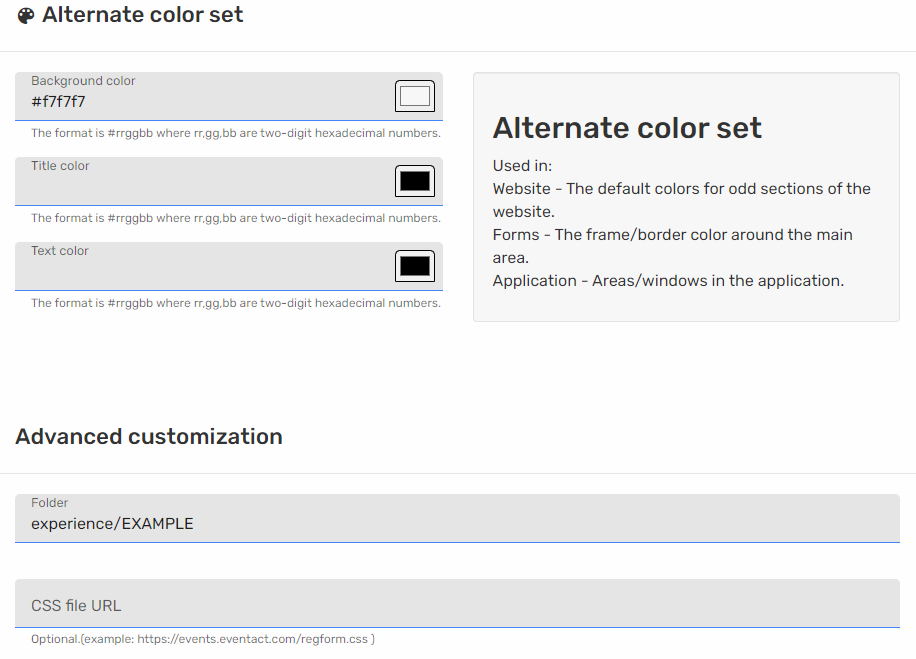
Alternate color set-
Used in:
Website - The default colors for odd sections of the website.
Forms - The frame/border color around the main area.
Application - Areas/windows in the application.
Was this article helpful?

